



- July 31, 2016
Description:
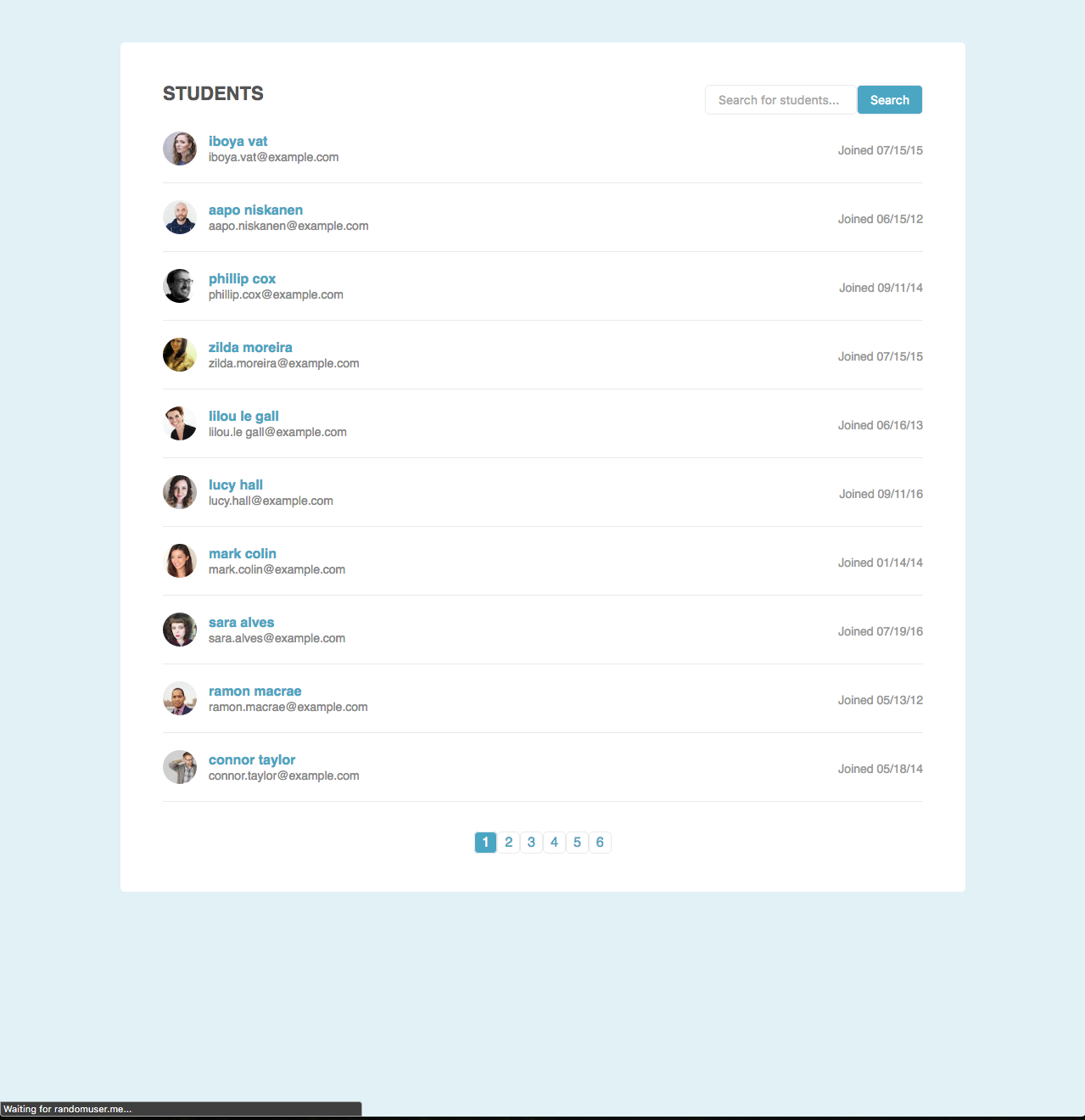
In this project, you’ll enhance the usability of a web page that has too much information. To make it easier to find information and read the page, you’ll use progressive enhancement to add pagination and search filter.
The page includes a list of 54 students. You need to add programming to display 10 students per page, and add buttons to jump between the lists of 10 students.
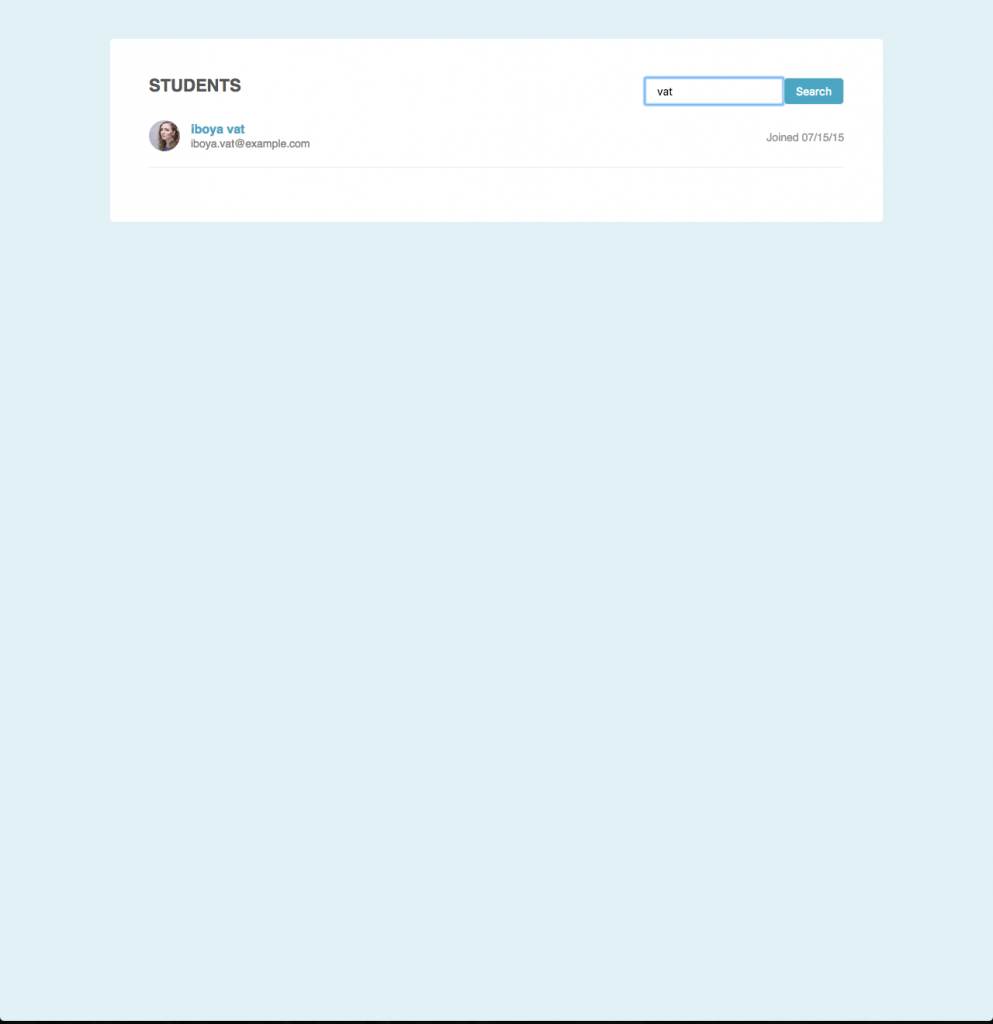
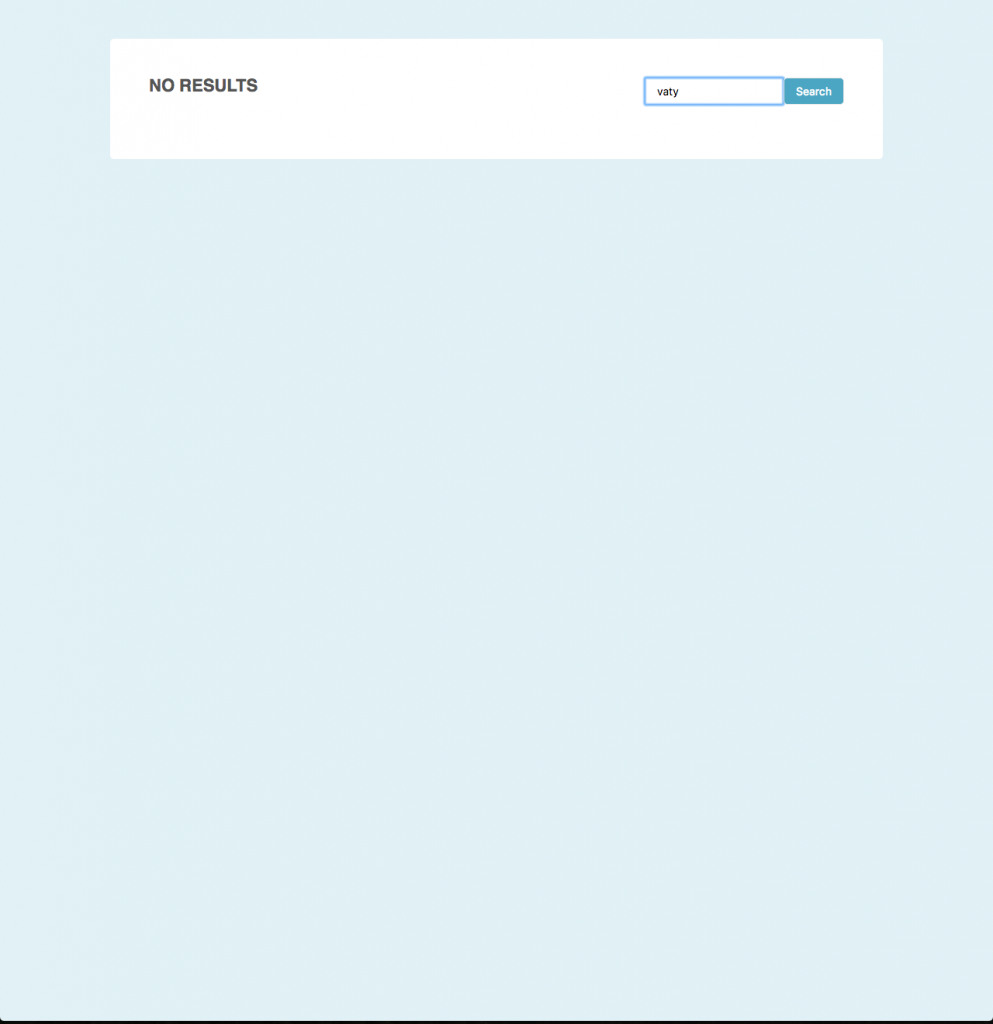
In addition, you need to dynamically add a search field so that users can search through the list of students.
Your solution should work for any number of student listings, whether there were 5, 25, 55 or 100 student listings.
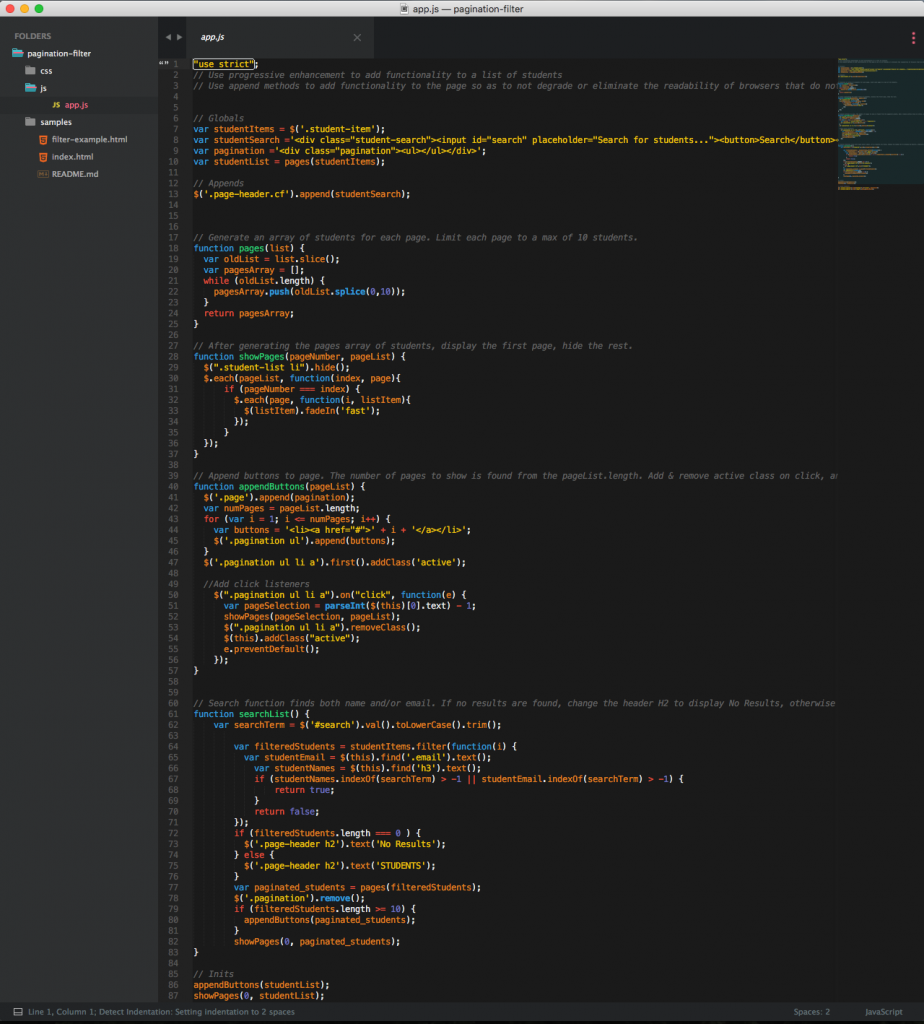
Github:
https://github.com/brandoc0mmand0/pagination-filter
Link to Live Demo:
- CSS3
- HTML5
- JavaScript
- jQuery






